

20241012

プロジェクト実習2 渡部班大阪電気通信大学 総合情報学部 デジタルゲーム学科, ゲーム&メディア学科 後期開講科目 16ページのフリーマガジンをつくる 第03週:10月18日 
|
|
1)ページレイアウトでのテキスト操作 2■ Adobe Illustratorでの操作上のポイント Illustratorを用いたページレイアウト操作において、以下の1〜7のポイントについて理解した上で演習に取り組んでください。
1.
2. エリア内文字とパス上文字 3. ガイド・グリッドの利用 4. テキストボックスへの文章流し込み
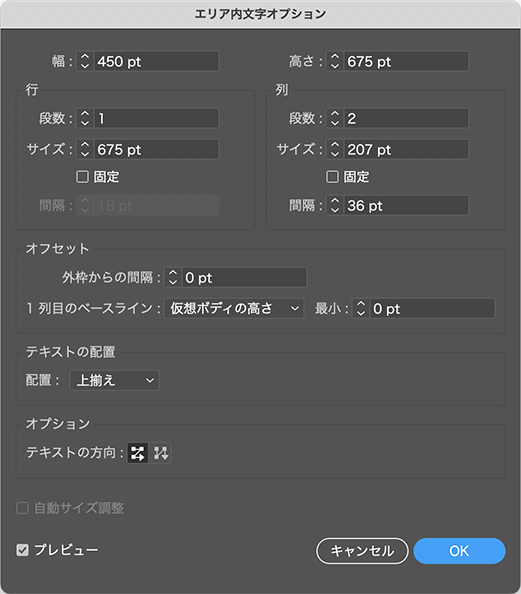
5. テキストボックスの変形 6. 段組 … エリア内文字オプション |
|

|
|

7. 段落パレット … 行揃え、禁則処理とぶら下がり

|
|

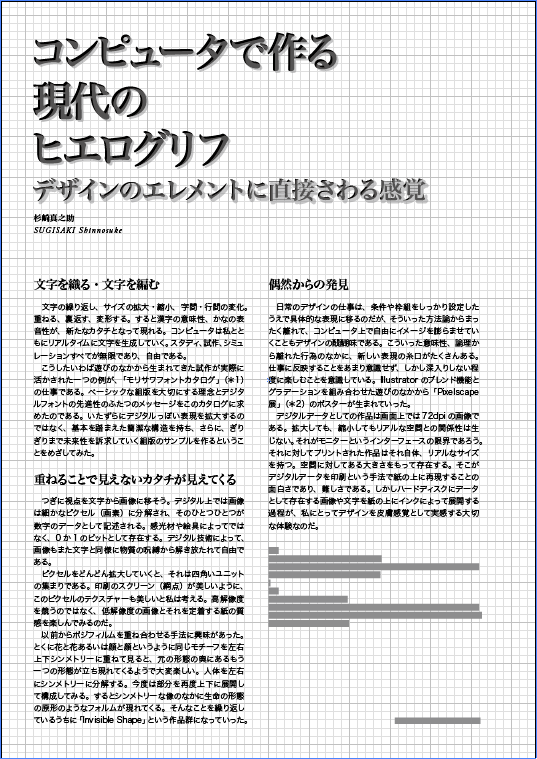
演習サンプルのIllustratorデータ(ヨコ組み)sample_works01.ai(1.9MB) 
演習サンプルのIllustratorデータ(タテ組み)sample_works02.ai(1.5MB) |
|

リンクをcontrol+クリックし、リンクされたファイルをダウンロードし、サンプルデータのページ設計について各種設定状態を確認してみてください。 
■ Adobe Illustratorでのページ設計の手順 Adobe Illustratorでの操作上のポイントを踏まえ、ページ設計の操作手順について、以下のステップで制作にあたってください。 01. アートボードと同じ長方形を長方形ツールで描きます。 長方形ツールで任意の位置をクリック。 幅:210mm、高さ297mmで描画。 02. 長方形をアートボードと同じ位置に重ね、ガイドラインに変換します。 選択ツールで移動。ポイントスナップにより位置合わせをおこないましょう。 表示メニュー → ガイド → ガイドを作成 を選択。 03. 定規を表示します。 表示メニュー → 定規を表示 を選択。 04. ガイドラインを手がかりに、グリッドの原点を定めます。 定規の左上から十字カーソルを引き出し、ポイントスナップ。 05. 単位表示をフォントサイズ指定に用いているポイントに切り替えます。 Illustratorメニュー → 環境設定 → 単位・表示パフォーマンス... を選択。 単位・一般の項目をポイントに変更してください。 06. 本文のフォントサイズを基準にグリッドの設定をおこないます。 Illustratorメニュー → 環境設定 → ガイド・グリッド... を選択。 グリッドの値 ÷ 分割数 が、グリッドの最小単位となります。 07. グリッドスナップの設定をおこないます。 表示メニュー → グリッドにスナップ を有効にします。 08. 版面を長方形ツールで描いてください。 09. 版面の長方形をテキストエリアに設定します。 文字ツールで、描画した長方形の一辺をクリック。 10. エリア内文字オプションによって段組の設定をおこないましょう。 書式メニュー → エリア内文字オプション... を選択。 11. テキストデータの流し込みをおこないます。 12. テキストエリアの変形などにより、レイアウトを検討してください。 ダイレクト選択ツールを用いてテキストエリアの変形により整形してください。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|

