

20250327

写真を読む情報学Informatics of Reading Photography 画像と意味の関係を探るワークショップ 05月14日 
|

|
1)本講の概要現役のグラフィックデザイナーである講師が、1枚の写真から読み取れるさまざま情報についてデザインの視点でお話しします。 画像として表された個々の形象が持つ情報を取り出し、それらを再編集して写真に新たな意味を与えてみましょう。 日頃からスマホでよく写真を撮っているという方に、ぜひ体験いただきたいワークショップです。 |
|
|
■ 担当講師の自己紹介 
渡部隆志(わたなべ たかし) 1967年 京都市生まれ グラフィックデザイナー 大阪電気通信大学 総合情報学部 ゲーム&メディア学科 教授 |
|
|
グラフィックデザインを学んでいた学生時代に、アルバイトとして印刷会社でデザインの実務に携わり、その経験をもとに、1989年にヘッドプラスハート ビジュアルコミュニケーションデザインスタジオを立ち上げました。 右下のYouTubeへのリンクでは、コンピュータが道具となる以前のグラフィックデザイン制作の様子を観ることができます。 わたしがデザイナーとしての活動をスタートさせた当時、デザイン設計はハンドワーク(手作業)によるものだったのです。 スタジオでのデザイン設計業務と並行して、修了と同時に大学研究室にアシスタントとして勤務する機会を得て、デザイン教育の一端にも携わるようになりました。 当時、研究室にあったMacintoshに触れたことが起点となり、コンピュータを利用したデザイン設計の世界に、研究・教育の立場から関わってきました。 いくつかの芸術系大学に講師としての出講を経て、2003年、日本で初めてとなるユニークな学際領域を対象としたデジタルゲーム学科の新設を機に、本務校である大阪電気通信大学に着任し、現在に至っています。 大阪電気通信大学 ゲーム&メディア学科のカリキュラムでは、アート・デザイン領域で「デザイン基礎演習」「エディトリアルデザイン・演習」「アドバンスデザイン・実習」「UI・UXデザイン」といった、さまざまなデザイン表現に関わる授業を担当しています。 また、個人での制作活動として、2011年4月から毎日1枚の画像とテキストをFacebookにアップしています。テキストは、楽曲のタイトルや歌詞の一節から引用し、YouTubeへのリンクを貼っています。 |
|
|
緊急事態宣言の続く中、山田洋次監督による日本映画「幸福の黄色いハンカチ」からの連想で、楽曲とそのフレーズを選びました。 |
|
|
2020年04月04日 17:50 
I've come to watch your flowers growin'
Blossom Dearie / Feelin' Groovy
|
入構禁止措置が取られる中、今年も美しく咲き誇る四條畷キャンパスの桜を、中央少し上の太陽の逆光を利用して撮影しました。 |
|
そんなペコちゃんを、少し大人目線で捉えてみた1枚です。 |
|
|
2020年01月12日 14:10 
With every step you tread and every breath you take
Iron Maiden / The Loneliness of the Long Distance Runner
|
選んだ楽曲は邦題「長距離走者の孤独」で、イギリスの小説家 アラン・シリトーが1959年に出版した短篇小説がモチーフです。画面には現れていない走者の孤独と、沿道の人々の群れを対象的に構成しました。 |
|
2019年09月27日 21:00 
I am waiting at the counter
Giorgio Moroder ft. Britney Spears / Tom's Diner
|
I am waiting at the counter(わたしはカウンターで待っていますよ)というメッセージは、わたしか料理人のいずれが発するフレーズでしょう? |
|
つづきはこちらで…(Facebookのアカウントが必要です) |
|
2)写真の中のさまざま情報ひとの「五感」という感覚機能の分類は、古代ギリシャのアリストテレスに端を発しています。それらは[視覚, 聴覚, 嗅覚, 味覚, 触覚]であり、広く通念として理解されています。なお現代では、ひとの感覚は20以上に分類することができるそうです。 |
|
|
「百聞は一見に如かず」という故事成語がありますが、五感の中でも特に視覚から得られる情報は、他の感覚器官よりも多く、その80%を占めるといわれています。 目で見て、その情報が脳に伝達され、知覚するという行為は、1秒間あたりの情報量に換算すると4,300,000bpsだといわれます。聴覚の場合が8,000bpsですから、比較してその情報量の豊かさがわかるでしょう。 一方で情報量が多いがゆえに、見ているようで見ていないといったこともあるのではないでしょうか。 |
|
|
■ ピクトグラム(図記号) 視覚を通して情報を伝達する「Visual Communication」の例のひとつとしてピクトグラム(図記号)を取り上げます。 ピクトグラムは「絵文字。象形文字。絵を用いた統計図表」という意味で、ひとを導く案内用図記号を指します。ピクトグラムに接したひとが、事前の学習や特別な知識がなくとも、描かれた図形から意味がきちんと理解できることが重要となります。 

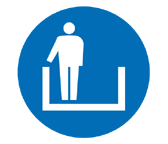
さて、これらのピクトグラムは、何を伝えようとしているのでしょうか? こちらは、とあるビルの個室トイレ内の様子です。 
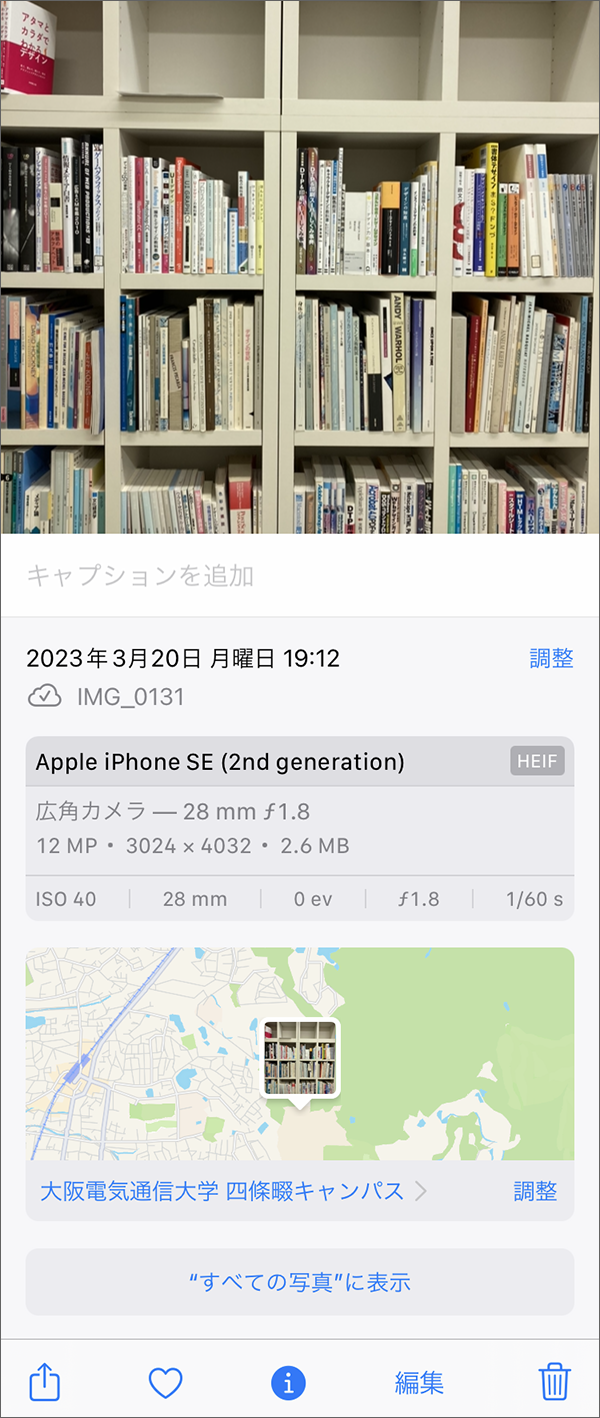
視覚を通して情報伝達をしようとしているのですが、伝えたい情報がきちんと整理されているとはいえない印象です。 発信する側が伝えたい情報を、受け手側に正確に伝達するということが、決して容易ではないことが、この状況から見て取れるでしょう。 ■ Exif情報 写真の中の情報としては、目に見えるイメージとは別に、メタデータと呼ばれるデータの意味について付加的に記述されたデータがあります。 Exifとは、Exchangeable image file formatの略で、デジタルカメラ用の画像メタデータのフォーマットで、データには、以下の情報が含まれます。 ・撮影日時 ・カメラ機種 ・画素数 ・ISO感度 ・焦点距離 ・露出補正値 ・絞り/f値 ・シャッタースピード ・撮影場所 など 

|
|
3)ビジュアルイメージを整えるシャッターを切って撮影した状態そのままの手を加えていない画像データは、他者に情報を伝えるためのビジュアルイメージとしては、その画面から情報を伝える機能と配慮の面から考えた場合、不完全なことが多いです。 情報を伝えるためのビジュアイメージとして、基本的な整えをAdobe Photoshopなどの画像処理ソフトウェアで実行することが必要となります。 |
|
|
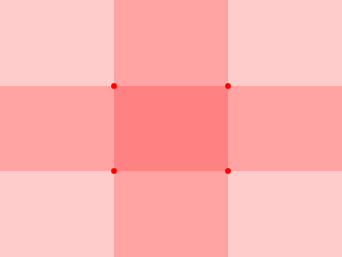
■ 構図の決定 トリミングなどによって構図を決定する手法として、The Rule of Thirds(1/3の法則)と呼ばれるものがあります。 
画面空間を上下・左右それぞれ3等分し、そこにできる4つの交点に被写体のポイントとなる要素を配置したり、9つに分割されたエリアを意識した要素の配置をおこなうことにより、演出効果の向上を図るものです。 |
|

|
|
|
画面空間を上下・左右それぞれ2等分し、中心線と中心点を意識することと併せて、構図を検討する上では、有効な手がかりとなるでしょう。 ■ 水平・垂直の補正 撮影されたビジュアルイメージの中で、視覚的にポイントとなる要素や部分の水平・垂直を整えましょう。
水平・垂直の割り出しには、 画面上の計測したいポイント間でものさしツールをドラッグすると、メニューバー下のプロパティエリアに計測結果が表示されます。 表示されている直線の両端を調整することで、計測ポイントの変更は自由におこなえます。 ものさしツールで計測後、[イメージメニュー]→[画像の回転]→[角度入力]を選択すると、[カンバスの回転]ウィンドウが表示され、角度の入力スペースに水平もしくは垂直に補正するための入力すべき値が入力されています。 そのままOKすれば、回転した画像イメージが収まるよう、カンバスサイズが背景色で拡張されます。 
水平・垂直の補正前のイメージ 
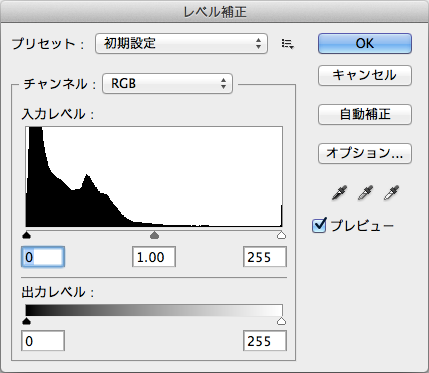
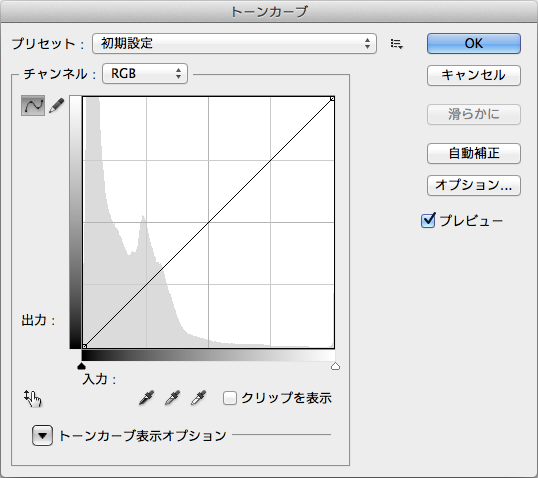
水平・垂直の補正後のイメージ 補正前と補正後では、イメージの座りの良さに違いがあることが認識できるでしょう。 ■ 色調の補正 同じ撮影対象であっても、撮影時の照明環境や条件によってデータとして記録される色彩の情報は、さまざまに変化します。 撮影時の照明関係に関わらず、自然な印象で色彩認知させるためには、色調の補正も重要となります。 メニューバーのイメージ[イメージメニュー]の中に、色調補正に関するメニューが用意されています。 さまざまメニューの中から[レベル補正][トーンカーブ]について、その機能を確認しましょう。 |
|



|
|
|
また、 [イメージメニュー]→[自動トーン補正] [イメージメニュー]→[自動コントラスト] [イメージメニュー]→[自動カラー補正] の3つのメニューは、元データの持っているピクセルの色彩分布状況により、その効果の有効性に差はありますが、まずは実行してその効果を確認するに値するものです。 
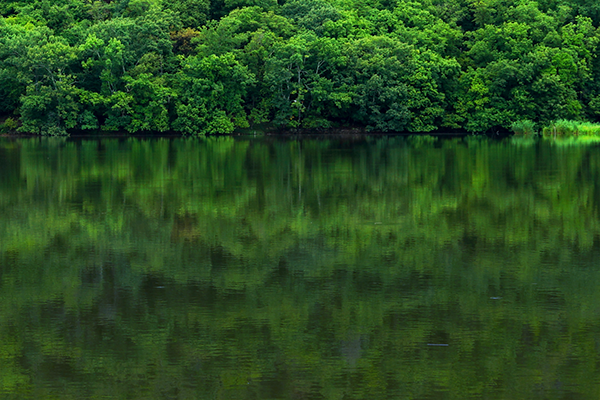
4)写真を読んでみよう1枚の写真の中にある要素を細やかに取り出して、それらを言語化してみましょう。 抽出する要素として、下記の項目を参考にしてください。 ・撮影日時(季節, 天候, 時間による光の加減) ・撮影場所(Google Mapで検索) ・被写体の名称(何が写されている?) ・画面の色彩(色相・彩度・明度の特徴は?) ・被写体の動作, 動き(その一瞬のつづきは?) ・画面から受ける印象(どういった感情を抱く?) ・連想されるもの(他の要素と結びく?) 以下の25枚の画像から「写真を読む」という観点で1枚を選択しダウンロードしてください。 2022年04月16日 21:30 
先斗町公園
2022年04月18日 15:20 
天五中崎通商店街
2022年05月31日 18:50 
私市水辺プラザ付近
2022年06月10日 11:20 
淀屋橋付近
2022年07月01日 21:10 
京阪電鉄 枚方市駅
2022年07月03日 15:40 
広沢池
2022年09月12日 19:10 
京都市バス 四条高倉Aのりば
2022年09月18日 11:10 
木戸浜
2022年10月08日 19:00 
サラセン
2022年10月09日 14:20 
銀座中央通り3丁目付近
2022年12月03日 15:40 
神戸空港沖付近
2022年12月10日 17:20 
給田松の香公園
2022年12月24日 16:10 
JR大阪駅 中央北口大階段
2022年12月29日 15:00 
烏丸四条付近
2023年01月02日 15:50 
水賀池
2023年01月28日 16:10 
高倉跨線橋から
2023年02月25日 12:10 
乃木坂陸橋から
2023年03月07日 15:10 
近鉄八尾駅
2023年03月17日 15:30 
京都市バス 飛鳥井町Aのりば
2023年04月07日 08:50 
烏丸六角付近
2023年04月08日 14:50 
四条東洞院付近
2023年04月09日 14:20 
京都市動物園
2023年04月13日 17:50 
大阪電気通信大学四條畷キャンパス 10号館4階 大会議室から
2023年04月23日 19:00 
高瀬川 蛸薬師橋から
2023年05月07日 22:30 
三条烏丸付近
|
|
|
ダウンロードした写真をじっくり観察し、配布した用紙に調べた事柄や気付いた点を記述してください。 記述した内容からイメージできる楽曲(アーティスト、作者や演奏者の情報)、またその歌詞を探してみましょう。 Moodleページに戻り、課題レポートの作成に取り組んでください。 
|
|
5)本講のおわりに1枚の写真を観察し、そこに表された画像とその意味の関係を探るということをテーマに進めてきました。 わたしたちの日々の生活の中で、多くの情報を視覚から得ていることは、最初にお話したとおりです。 そうした視覚情報を取り扱うツールは、デジタルな環境の中で急速な勢いで進化しています。 また、ツールが広く一般化する現在において、デザインは誰もが身に付けておくべきベーシックな素養であると考えています。 それは国語の読み書き、算数の簡単な計算と同様に、社会生活を送る上での基礎的な力であると捉えています。 |
|
|
大阪電気通信大学 総合情報学部 ゲーム&メディア学科では、ゲームを軸にさまざまなデジタルコンテンツの制作と、その発信技術を学びます。 4年間の課程を終えた学生さんには[学士(情報学)]の学位が授与されます。 デジタルメディアを自在に操れる、情報の技術者や表現者を目指して、この後もしっかり学びを深めてください。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|

