
空間演出デザインII-1/II-1〜3・デジタル表現基礎
京都造形芸術大学 芸術学部 通信教育部 デザイン科 スクーリング科目
デジタルツールを利用したイメージ表現
20110622
資料1-A |
|
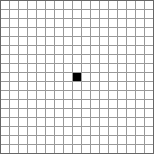
1)デジタル環境における視覚表現の基本要素■ 点の定義 数学的な観点で点は、それ以上細かい部分に分けては考えない思考の対象物であり、ユークリッド幾何学においては、直線・平面とともに、公理系で定義しないで用いる無定義用語として扱われます。すなわち、点は位置という概念を持ちつつ、大きさという概念を持たない対象であるといえます。 造形的な観点では、与えられた環境の中で取り扱うことのできる最小の要素といえます。描かれる画面空間、点を描く描画材料、そしてその点を見る視点と画面との距離の相対的な関係の中で、造形的な点の定義は自在に変化していくのです。 デザインの基本要素としての点は、環境との相対的な関係の中で変化するが、いずれにせよそれ以上小さくすることのできない位置を表す最小単位であることに違いありません。 ■ ラスター形式での点 ラスターとは走査線のことで、小さな正方形の色面の集まりによって視覚的イメージ(画像など)を表します。イメージの最小構成要素となる小さな正方形のひとつが、データの中の点であり、そのまま画面上においても、正方形の色面として表示されます。 その正方形の色面のひとつをピクセル(pixel)と呼び、画像処理ソフトウェアでのイメージ生成の最小単位として定義されます。ピクセルは、イメージを構成する正方形の色面であり、画像はピクセルが縦横に整然と並んだ集合体です。 ピクセルには、そのサイズを規定する要素が含まれてはいません。サイズは1インチ(=約25.4mm)あたりのピクセル数によって決まります。ピクセル数/1インチ(pixel/inch)を画像解像度と呼び、この値が画像のサイズに関わっているのです。
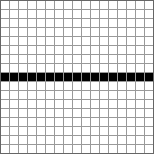
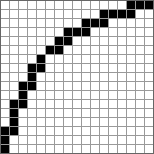
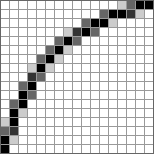
点は造形のまさに原点であり、幾何学的な図形の生成に深く関わっているデザインの基本要素といえます。 ■ 線の定義 線は、連続する点の集まりという見方ができる。また点が移動した際の軌跡ともいえます。 数学的な観点において、点は位置の概念は持つが、大きさの概念を持たず、よって点の軌跡としての線は、位置と距離(長さ)という概念を持ち、そこに幅(太さ)という概念を持たない対象です。 造形的な観点では、点の時と同様に紙の上に描かれた線は、それ自身、必ず幅の概念を持って捉えることができます。与えられた環境の中で取り扱うことのできる位置と軌跡を表す最細の要素といえます。描かれる画面空間、線を描く描画材料、そしてその線を見る視点と画面との距離の相対的な関係の中で、造形的な線の定義は自在に変化していくのです。 ■ ラスター形式での線 ラスター形式で表されるモニタやペイント系ソフトウェアでは、小さな正方形の色面が同一の色で並ぶことによって、線として知覚されます。 正方形は碁盤の目のように、縦横に整然と並べられているから、水平・垂直な線は色面の連続として正確に引くことができますが、対角線(斜めの線)や曲線は思うように描くことができません。 ■ アンチエイリアシング このようにラスター形式において発生するジャギーを視覚的に低減させる技術として、アンチエイリアシングというものがあります。 このアンチエイリアシングは、線や面の輪郭そのものの色面とその周囲にある色面との中間の色面を加えることによって、線や面をぼかしたような印象にし、視覚的にジャギーを感じさせなくして目立たなくする、というものです。 ■ 面の定義
これは、Wassily Kandinsky(ヴァシリー・カンディンスキー)がその著作『点・線・面』 (1926)の中で語っている線についての一節です。 Kandinskyは、点の運動の軌跡が線になり、点の静的印象は線へと変化する過程で動的印象を持つに至ると考察しています。そして線がさらに運動して軌跡を描くと、それは面となります。また線と線が交差することでも面が生まれてきます。 面は多面的な限界を持つ平面であり、そこには点の運動の軌跡としての線の動的印象と、面となることで再び獲得する静的印象を混在させているといえます。 そして、点と線の動きを内包する面は、それらの運動に応じて多様な形態のバリエーションを持っているのです。 
|

点のラスターイメージ ラスター形式のソフトウェア Adobe Photoshop(アドビ・フォトショップ)に代表される画像処理ソフトウェアの多くは、ラスター形式を用いており、ペイント系ソフトウェアなどといわれます。また、ひとつの正方形の色の情報であるビット数をマッピング(配置)していることから、ビットマップという表現もされます。 ピクセル(pixel:画素) Pictureのアメリカ俗語であるpixとelementという語を組み合わせた合成語。 
直線のラスターイメージ 
曲線のラスターイメージ 
アンチエイリアシング *1『カンディンスキー著作集2』 西田秀穂訳・美術出版社刊 Wassily Kandinsky ヴァシリー・カンディンスキー 画家 1866年モスクワに生まれ、モスクワ大学で法律、政治経済を学びました。フランス印象派展で見た、モネの『積藁』が忘れられず、30歳で画家を目指し、ミュンヘンを拠点に「抽象表現主義」の創始者として活躍し、モスクワ大学の教授となっています。 ロシア革命が起こり、社会的リアリズムが強制されるようになると、1921年ドイツに戻り、バウハウスで教鞭をとり、1934年にはパリに移住しました。 絵画だけでなく、抽象絵画の方法を音楽のアナロジーで説明する論文でも影響力を発揮し、1944年に逝去しています。 
面のラスターイメージ 
アンチエイリアシング |
2)[Photoshopによる画像処理操作の基礎1]フォトコラージュ(自習用)*この項目は自習用の説明、データとなります。ご自宅にPhotoshopをお持ちの方は、事前に取り組んでみてはいかがでしょう。 ■ 画像の合成と加工 Adobe Photoshopでの画像処理操作を演習していきます。 右の素材画像4点を各自のローカルディスクにダウンロードし、Photoshopで画像データを開きます。下記の制作手順に沿って合成と加工のピクセル操作をおこない、完成イメージと同様の画像を制作してみましょう。 
完成イメージ ■ 制作手順
01. pisa.pngの空の部分を、 02.[選択範囲]メニュー →[選択範囲を反転]で斜塔部分のみの選択に変更。
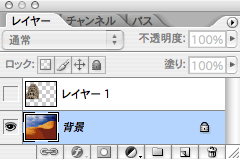
03. 選択範囲となった斜塔部分を 04.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで、shiftキーを併用し縦横比を保ったまま縮小。さらに移動して配置が決まれば、returnキーで決定。 05. レイヤーパレットの斜塔部分のレイヤーを非表示に切り替える。また作業対象としてdesert.pngの元画像のレイヤーを選択。 
06. desert.pngの空の部分を自動選択ツール(許容値64・アンチエイリアス・隣接)で選択。shiftキーを併用し、選択範囲の追加で適切な範囲になるよう数回選択を繰り返す。 07.[選択範囲]メニュー →[選択範囲を反転]で砂漠部分のみの選択に変更。 08.[編集]メニュー →[コピー]、[編集]メニュー →[ペースト]で、新たなレイヤーとして、砂漠部分を複製。 09. レイヤーパレットの砂漠部分のみのレイヤーを、斜塔部分のみのレイヤーの上へ移動し、前後関係を調整。斜塔部分のレイヤーを表示。 10. ducky.pngの背景(白)部分を、自動選択ツール(許容値1・アンチエイリアス・隣接)で選択。 11.[選択範囲]メニュー →[選択範囲を反転]でアヒル部分のみの選択に変更。 12. 選択範囲となったアヒル部分を移動ツールでドラッグしながら、desert.pngに移動コピー。 13.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで、shiftキーを併用し縦横比を保ったまま縮小。移動して配置が決まれば、returnキーで決定。 14. 作業対象を斜塔部分のみのレイヤーに変更。
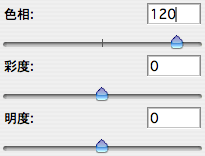
15. アヒル部分と交錯する柱部分を 16.[編集]メニュー →[コピー]、[編集]メニュー →[ペースト]で、新たなレイヤーとして、柱部分を複製。 17. レイヤーパレットの柱部分のみのレイヤーを、アヒル部分のみのレイヤーの上へ移動し、前後関係を調整。柱に閉じこめられた様子になるよう柱部分の画像を微調整。 18. parrot.pngのオウム部分を、多角形選択ツール(アンチエイリアス)で選択。 19. 選択範囲となったオウム部分を移動ツールでドラッグしながら、desert.pngに移動コピー。 20.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで、shiftキーを併用し縦横比を保ったまま縮小。移動して配置が決まれば、returnキーで決定。 21.[イメージ]メニュー →[色調補正]→[色相・彩度...]で、オウム部分の色相を+120に変更。 
22. 23.[レイヤー]メニュー →[ラスタライズ]→[テキスト]で、文字をテキストデータからビットマップにラスタライズ。 24.[編集]メニュー →[変形]→[遠近法]で、「HELP ME!」に遠近感をつけ、同じく[変形]→[回転]で回転してから配置を決める。 25. レイヤーパレットの文字部分レイヤーを、新規レイヤーを作成アイコンにドラッグし、文字部分レイヤーを複製。 26. レイヤーパレットの文字部分のうち下のレイヤーのレイヤーサムネールをコマンドキー+クリックし、文字部分のみを選択範囲に指定。 27.[選択範囲]メニュー →[選択範囲を変更]→[拡張...]で、選択範囲を2ピクセル拡大。 28.[編集]メニュー →[塗りつぶし...]で内容をホワイトに設定し、選択範囲を白く塗りつぶす。 29.[フィルタ]メニュー →[ぼかし]→[ぼかし(ガウス)...]で、輪郭を適量ぼかす。 30.[ファイル]メニュー →[別名で保存]を選んで、元のdesert.pngとは異なるファイル名で任意の場所に保存。 
|
素材画像 
desert.png(408KB) 
ducky.png(252KB) 
parrot.png(496KB) 
pisa.png(616KB) 
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
資料1-A

