

20250331

デザイン基礎演習大阪電気通信大学 総合情報学部 ゲーム&メディア学科 前期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザインの基礎 第01週:04月17日 
|
開講クラス数:1クラス 開講日時:木曜日・1時限 授業教室:10-214 担当教員:渡部隆志 |
0)出席登録MyPortalから出席登録をおこなってください。 授業内で指示するコードを入力してください。 
|
|
1)授業の概要 |
|
|
■ 担当教員の自己紹介 1967年 京都生まれの、グラフィックデザイナーです。 グラフィックデザインを学んでいた学生時代に、アルバイトとして印刷会社でデザインの実務に携わり、その経験をもとに、1989年にヘッドプラスハート ビジュアルコミュニケーションデザインスタジオを立ち上げました。 右のYouTubeへのリンクでは、コンピュータが道具となる以前のグラフィックデザイン制作の様子を観ることができます。 わたしがデザイナーとしての活動をスタートさせた当時、デザイン設計はハンドワーク(手作業)によるものだったのです。 スタジオでのデザイン設計業務と並行して、修了と同時に大学研究室にアシスタントとして勤務する機会を得て、デザイン教育の一端にも携わるようになりました。 当時、研究室にあったMacintoshに触れたことが起点となり、コンピュータを利用したデザイン設計の世界に、研究・教育の立場から関わってきました。 いくつかの芸術系大学に講師としての出講を経て、2003年、日本で初めてとなるユニークな学際領域を対象としたデジタルゲーム学科の新設を機に、本務校である大阪電気通信大学に着任し、現在に至っています。 ■ ティーチングアシスタント(TA)の紹介 |
ロットリング 製図用ペン |
|
■ 目的 ビジュアルコミュニケーションデザインの本質は、さまざまな社会要素の関係を調整し、他者に対して利益を図る新たな提案の視覚化にあります。 デザイナー自身が、社会のあらゆる動向に目を向け、深く論理的に考えつつ、自分自身のそして他者の情動を感じ取ることにも敏感であること、そして真摯に「かたち」や「しくみ」の具体化に取り組むことが、社会にとって有益なデザイン表現へとつながるのです。 デザインワークのプロセスが、コンピュータ機器とアプリケーションソフトウェアによって広く一般に解放されたことにより、今後、ビジュアルコミュニケーションデザインの考え方や表現技術は、社会生活を送るうえで欠くことのできないものとなるでしょう。だれもが自分の思考や感性を可視化する表現者として存在することが求められるのです。 そうした背景を踏まえて、この科目ではデジタルエンタテインメントコンテンツ分野でのデザイン表現の基礎的な能力を身に付けることを目指します。 ■ 授業内容 01. 授業の概要 Photoshopによる画像編集の基本操作 1 02. Photoshopによる画像編集の基本操作 2 課題[写真から絵画へ]1 課題説明・ターゲットイメージの選定 日常から絵画的イメージを採集する 03. 課題[写真から絵画へ]2 制作・レポートシートの作成 04. 課題[写真から絵画へ]3 制作・提出 05. 課題[イメージプロットによる色彩構成]1 課題説明 デジタル環境における色彩の基本的知識 Illustratorによる図形編集の基本操作 06. 課題[写真から絵画へ]4 レポートシート提出 課題[イメージプロットによる色彩構成]2 制作・レポートシートの作成 07. 課題[イメージプロットによる色彩構成]3 レポートシート提出 [写真から絵画へ]5 レビュー 08. 文字と視覚表現を考える 09. タイポグラフィ領域の拡張 課題[レタースペーシングとテクスチュア]1 課題説明 10. 課題[レタースペーシングとテクスチュア]2 制作・レポートシートの作成 11. 課題[レタースペーシングとテクスチュア]3 レポートシート提出 課題[ポートフォリオの試作]1 課題説明 12. 課題[ポートフォリオの試作]2 制作 13. 課題[イメージプロットによる色彩構成]4 レビュー 課題[レタースペーシングとテクスチュア]4 レビュー レポート試験について 授業アンケートへの回答 ■ 評価基準・評価方法 以下の提出物とレポート試験により総合的に評価します。 1. 課題[写真から絵画へ]作品データ 2. 課題[写真から絵画へ]レポートシート 3. 課題[イメージプロットによる色彩構成]作品データ 4. 課題[イメージプロットによる色彩構成]レポートシート 5. 課題[レタースペーシングとテクスチュア]作品データ 6. 課題[レタースペーシングとテクスチュア]レポートシート 7. 課題[ポートフォリオの試作]作品データ ■ 教科書・参考書 教科書 「表現メディアの編集と表現」有賀妙子・渡部隆志・由良泰人 共著 実教出版株式会社 参考書についても授業内で紹介をしますから、特に手元に必要というわけではありません。 興味を持たれた方は、大学図書館での貸出などを利用してください。 ■ その他 学生各自所有の教材コンピュータを使用し、講義資料(Web)の閲覧、課題制作をおこないます。 課題制作に必要となる材料などは、その都度連絡し学生各自にて用意してください。 積極的かつ能動的な受講と制作への取り組みが望まれます。 
|
|
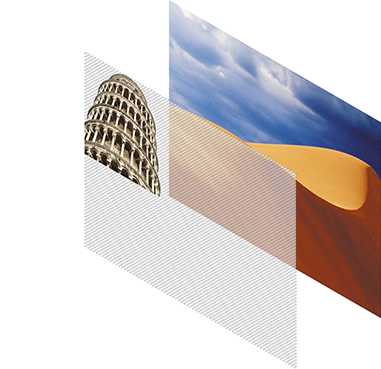
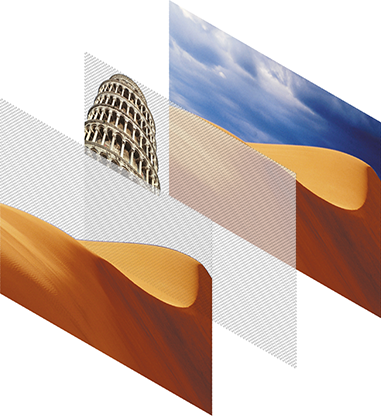
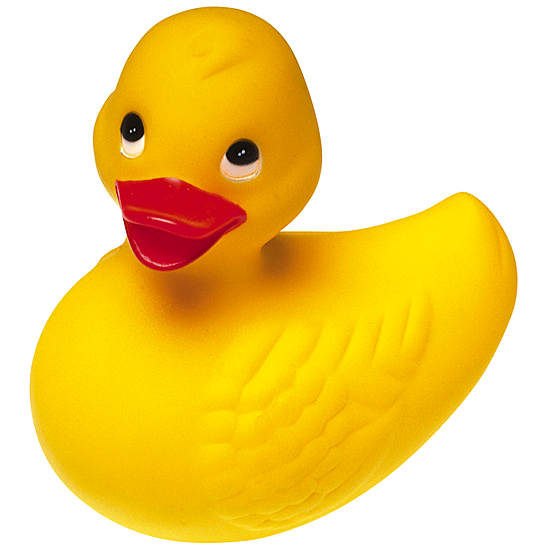
2)Photoshopによる画像編集の基本操作 1右の素材画像4点を各自のローカルディスクにダウンロードし、Photoshopで画像データを開いてください。下記の制作手順に沿って合成と加工のピクセル操作をおこない、完成イメージと同様の画像を制作してみましょう。 |
|
|
■ 制作手順
01. Adobe Photoshopを起動します。 02.[ファイル]メニューから[開く...]を選択し、ダウンロードした素材画像4点を選択して[開く]ボタンをクリック。 03. pisa.pngの画像が表示された状態で、[表示]メニュー →[ズームイン]で表示サイズ拡大しましょう。
04. pisa.pngの空の部分を、 05.[選択範囲]メニュー →[選択範囲を反転]で斜塔部分のみの選択に変更します。
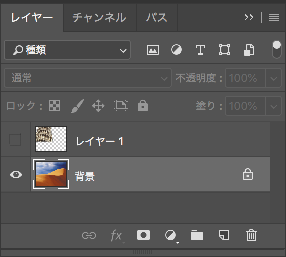
06. 選択範囲となった斜塔部分を 07.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで縮小。さらに移動して配置が決まれば、returnキーで決定してください。 08. レイヤーパレットの斜塔部分のレイヤーを非表示に切り替えます。また作業対象としてdesert.pngの元画像のレイヤーを選択してください。 
レイヤーの考え方は、下図のように背景レイヤーが後ろにあり、その前に透明フィルムのようにレイヤーが重なって、1枚の画像イメージをつくっていると捉えてください。 
09. desert.pngの空の部分を自動選択ツール(許容値64・アンチエイリアス・隣接)で選択。shiftキーを併用し、選択範囲の追加で適切な範囲になるよう数回選択を繰り返します。 10.[選択範囲]メニュー →[選択範囲を反転]で砂漠部分のみの選択に変更してください。 11.[編集]メニュー →[コピー]、[編集]メニュー →[ペースト]で、新たなレイヤーとして、砂漠部分を複製します。 12. レイヤーパレットの砂漠部分のみのレイヤーを、斜塔部分のみのレイヤーの上へ移動し、前後関係を調整。斜塔部分のレイヤーを表示してください。 
13. ducky.pngの背景(白)部分を、自動選択ツール(許容値1・アンチエイリアス・隣接)で選択しましょう。 14.[選択範囲]メニュー →[選択範囲を反転]でアヒル部分のみの選択に変更します。 15. 選択範囲となったアヒル部分を移動ツールでドラッグしながら、desert.pngに移動コピーします。 16.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで縮小。移動して配置が決まれば、returnキーで決定してください。 17. 作業対象を斜塔部分のみのレイヤーに変更します。
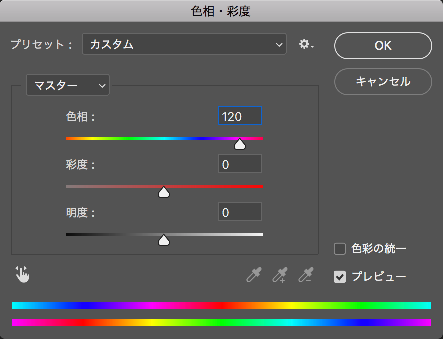
18. アヒル部分と交錯する柱部分を 19.[編集]メニュー →[コピー]、[編集]メニュー →[ペースト]で、新たなレイヤーとして、柱部分を複製します。 20. レイヤーパレットの柱部分のみのレイヤーを、アヒル部分のみのレイヤーの上へ移動し、前後関係を調整。柱に閉じこめられた様子になるよう柱部分の画像を微調整してください。 21. parrot.pngのオウム部分を、多角形選択ツール(アンチエイリアス)で選択します。 22. 選択範囲となったオウム部分を移動ツールでドラッグしながら、desert.pngに移動コピーします。 23.[編集]メニュー →[変形]→[拡大・縮小]を選択し、表示されたエリアをツールで縮小。移動して配置が決まれば、returnキーで決定してください。 24.[イメージ]メニュー →[色調補正]→[色相・彩度...]で、オウム部分の色相を+120に変更します。 
25. 26.[レイヤー]メニュー →[ラスタライズ]→[テキスト]で、文字をテキストデータからビットマップにラスタライズします。 27.[編集]メニュー →[変形]→[遠近法]で、「HELP ME!」に遠近感をつけ、同じく[変形]→[回転]で回転してから配置を決めます。 28. レイヤーパレットの文字部分レイヤーを、新規レイヤーを作成アイコンにドラッグし、文字部分レイヤーを複製します。 29. レイヤーパレットの文字部分のうち下のレイヤーのレイヤーサムネールをコマンドキー+クリックし、文字部分のみを選択範囲に指定します。 30.[選択範囲]メニュー →[選択範囲を変更]→[拡張...]で、選択範囲を2ピクセル拡大しましょう。 31.[編集]メニュー →[塗りつぶし...]で内容をホワイトに設定し、選択範囲を白く塗りつぶします。 32.[フィルタ]メニュー →[ぼかし]→[ぼかし(ガウス)...]で、輪郭を適量ぼかします。 33.[ファイル]メニュー →[別名で保存]を選んで、元のdesert.pngとは異なるファイル名で任意の場所に保存してください。 
|
素材画像 
desert.png(408KB) 
ducky.png(252KB) 
parrot.png(496KB) 
pisa.png(616KB) |
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第01週:04月17日

