

20250412

デザイン基礎演習大阪電気通信大学 総合情報学部 ゲーム&メディア学科 前期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザインの基礎 第02週:04月24日 
|
|
0)出席登録面接型で受講している方は、MyPortalから出席登録をおこなってください。 授業内で指示するコードを入力してください。 
|
|
1)Photoshopによる画像編集の基本操作 2■ 点の定義 数学的な観点で点は、それ以上細かい部分に分けては考えない思考の対象物であり、ユークリッド幾何学においては、直線・平面とともに、公理系で定義しないで用いる無定義用語として扱われます。すなわち、点は位置という概念を持ちつつ、大きさという概念を持たない対象であるといえるでしょう。 造形的な観点では、与えられた環境の中で取り扱うことのできる最小の要素といえます。描かれる画面空間、点を描く描画材料、そしてその点を見る視点と画面との距離の相対的な関係の中で、造形的な点の定義は自在に変化していくのです。 デザインの基本要素としての点は、環境との相対的な関係の中で変化しますが、いずれにせよそれ以上小さくすることのできない位置を表す最小単位であることに違いありません。 ■ ラスター形式での点 ラスターとは走査線のことで、小さな正方形の色面の集まりによって視覚的イメージ(画像など)を表します。イメージの最小構成要素となる小さな正方形のひとつが、データの中の点であり、そのまま画面上においても、正方形の色面として表示されます。 その正方形の色面のひとつをピクセル(pixel)と呼び、画像処理ソフトウェアでのイメージ生成の最小単位として定義されます。ピクセルは、イメージを構成する正方形の色面であり、画像はピクセルが縦横に整然と並んだ集合体です。 ピクセルには、そのサイズを規定する要素が含まれてはいません。サイズは1インチ(=約25.4mm)あたりのピクセル数によって決まります。ピクセル数/1インチ(pixel/inch)を画像解像度と呼び、この値が画像のサイズに関わっているのです。
点は造形のまさに原点であり、幾何学的な図形の生成に深く関わっているデザインの基本要素といえるでしょう。 ■ 線の定義 線は、連続する点の集まりという見方ができます。また点が移動した際の軌跡ともいえます。 数学的な観点において、点は位置の概念は持ちますが、大きさの概念を持たず、よって点の軌跡としての線は、位置と距離(長さ)という概念を持ち、そこに幅(太さ)という概念を持たない対象です。 造形的な観点では、点の時と同様に紙の上に描かれた線は、それ自身、必ず幅の概念を持って捉えることができます。与えられた環境の中で取り扱うことのできる位置と軌跡を表す最細の要素といえます。描かれる画面空間、線を描く描画材料、そしてその線を見る視点と画面との距離の相対的な関係の中で、造形的な線の定義は自在に変化していくのです。 ■ ラスター形式での線 ラスター形式で表されるモニタやペイント系ソフトウェアでは、小さな正方形の色面が同一の色で並ぶことによって、線として知覚されます。 正方形は碁盤の目のように、縦横に整然と並べられていますから、水平・垂直な線は色面の連続として正確に引くことができますが、対角線(斜めの線)や曲線は思うように描くことができません。 ■ アンチエイリアシング このようにラスター形式において発生するジャギーを視覚的に低減させる技術として、アンチエイリアシングというものがあります。 このアンチエイリアシングは、線や面の輪郭そのものの色面とその周囲にある色面との中間の色面を加えることによって、線や面をぼかしたような印象にし、視覚的にジャギーを感じさせなくして目立たなくする、というものです。 ■ 面の定義
これは、Wassily Kandinsky(ヴァシリー・カンディンスキー)がその著作『点・線・面』 (1926)の中で語っている線についての一節です。 Kandinskyは、点の運動の軌跡が線になり、点の静的印象は線へと変化する過程で動的印象を持つに至ると考察しています。そして線がさらに運動して軌跡を描くと、それは面となり、また線と線が交差することでも面が生まれてくるとしています。 面は多面的な限界を持つ平面であり、そこには点の運動の軌跡としての線の動的印象と、面となることで再び獲得する静的印象を混在させているといえるでしょう。 そして、点と線の動きを内包する面は、それらの運動に応じて多様な形態のバリエーションを持っているのです。 
|

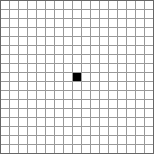
点のラスターイメージ ラスター形式のソフトウェア Adobe Photoshop(アドビ・フォトショップ)に代表される画像処理ソフトウェアの多くは、ラスター形式を用いており、ペイント系ソフトウェアなどといわれます。また、ひとつの正方形の色の情報であるビット数をマッピング(配置)していることから、ビットマップという表現もされます。 ピクセル(pixel:画素) Pictureのアメリカ俗語であるpixとelementという語を組み合わせた合成語です。 
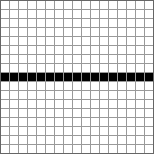
直線のラスターイメージ 
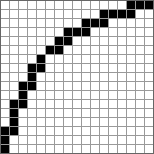
曲線のラスターイメージ 
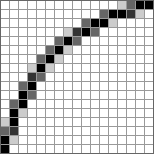
アンチエイリアシング *1『カンディンスキー著作集2』 西田秀穂訳・美術出版社刊 Wassily Kandinsky ヴァシリー・カンディンスキー 画家 1866年モスクワに生まれ、モスクワ大学で法律、政治経済を学んだ。フランス印象派展で見た、モネの『積藁』が忘れられず、30歳で画家を目指し、ミュンヘンを拠点に「抽象表現主義」の創始者として活躍し、モスクワ大学の教授となっています。 ロシア革命が起こり、社会的リアリズムが強制されるようになると、1921年ドイツに戻り、バウハウスで教鞭をとり、1934年にはパリに移住しました。 絵画だけでなく、抽象絵画の方法を音楽のアナロジーで説明する論文でも影響力を発揮し、1944年に逝去しました。 
面のラスターイメージ 
アンチエイリアシング |
|
■ 画像データのファイル形式 特定のファイル形式(ファイルフォーマット)で保存された画像データは、その形式に対応したアプリケーションを使用して表示・編集することができます。表示・編集の目的に応じて、ラスター形式による画像データのファイル形式には、以下のような種類があります。 Photoshop(.psd) Photoshopで取り扱うことのできるすべての画像モード、レイヤー、ガイド、グリッドといったPhotoshop独自の機能をサポートするファイル形式。 BMP(.bmp)*1 Windows系OS上で使用される標準の画像ファイル形式。 CompuServe GIF(.gif)*2 モノクロ2階調、グレースケール(256階調)、インデックスカラー(256色)をサポートし、イラストレーションなどの表現に適しています。 EPS(.eps)*3 ラスター形式とベクター形式の両方に対応し、DTP(印刷)における標準画像形式。 JPEG(.jpg)*4 グレースケール、RGB、CMYKモードをサポートし、画像圧縮により、写真イメージをデータ量を抑えて表現するのに適しています。 PDF(.pdf)*5 配信用電子文書のフォーマットで、Windows、Mac OS、Unix、DOSなどで閲覧可能な汎用性のあるファイルフォーマット。 PICTファイル(.pct)*6 PICT ファイルは、Mac OS環境で標準的な画像ファイル形式として、多くの描画プログラムで使用されます。 PNG(.png)*7 GIFに代わるファイル形式として、256色を取り扱うPNG-8と、フルカラーに対応したPNG-24があります。 TIFF(.tif)*8 スキャナから読み込んだデータの保存のために開発されたファイル形式で、ほぼすべてのペイント系ソフトウェアでサポートされています。 汎用フォーマット(.raw) 異なるソフトウェアやOS環境で、ファイルの読み込みと書き出しを行うためのファイル形式。 
|
現在おもにウェブに使用される画像データのファイル形式は、PNG、JPEG、GIFの3種類。画像イメージの表示ができるウェブブラウザは、これらのファイル形式の表示に対応しているので、ブラウザの画面上に画像を表示することができます。 *1 bitmap *2 Graphics Interchange Format もとはCompuServeにおけるデータ交換用として決められたフォーマットであり、著作権の問題のため、近年利用は減少の傾向にあります。 *3 Encapsulated PostScript EPSFと表記されることもあります。 *4 Joint Photographic Coding Experts Group 画像圧縮と展開のアルゴリズムを制定する目的で設立された団体名が、そのまま規格名となっています。 *5 Portable Document Format *6 picture *7 Portable Network Graphics GIFに代わって、ウェブ上の画像データのファイル形式として広く利用されています。 *8 Tagged Image File Format |
2)課題[写真から絵画へ]1 課題説明・ターゲットイメージの選定デジタルカメラやスマートフォンでイメージ採集のための撮影をおこない、Photoshopの持つ色彩のコントロール、フィルタメニューによるピクセル操作といった機能を利用し、撮影した日常の写真イメージを絵画的なイメージへと変換する制作に取り組みます。 ターゲットとしたイメージの視覚的な特徴や印象を的確に捉えることからスタートします。またそれらを表現に取り込み再生することを通して、Photoshopの機能についての理解を再整理し、制作プロセスを論理的に組み立て、実行することを目的としています。 |
|
|
■ 課題制作スケジュール 04月24日 課題説明・ターゲットイメージの選定 05月01日 制作・レポートシート作成 05月08日 制作・提出 ■ 絵画のイメージを分析する 写真から絵画へのイメージ変換の観点として、ターゲットとする絵画作品を選定し、その絵画の持つ特徴や印象を分析し、それをモチーフとして画像加工をおこないましょう。 絵画作品の選定と分析の例として、以下の5作品を例として紹介します。 |
|

Georges Seurat ジョルジュ・スーラ「グランド・ジャット島の日曜日の午後」(1884-86年) 新印象派 印象派+科学 限られた純色だけを用いた点描 光をキャンバスに定着させる 

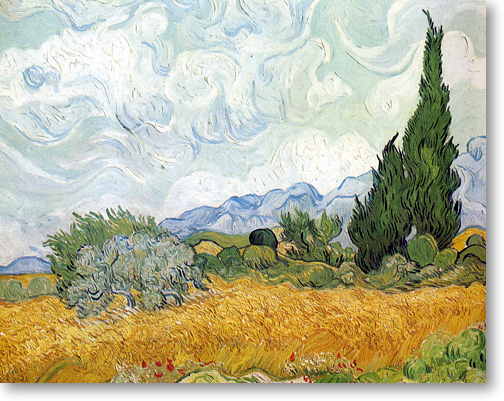
Vincent van Gogh ヴィンセント・ヴァン・ゴッホ「麦畑と糸杉」(1889年) 後期印象派 躍動感のある力強い筆跡 色彩の対比・補色の効果 

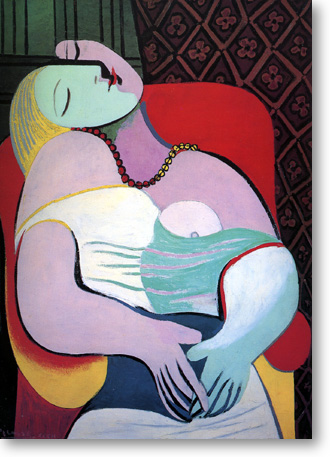
Pablo Picasso パブロ・ピカソ「夢」(1932年) キュビズム 多様な視点をひとつに融合 形態の大胆なデフォルメ 

Raoul Dufy ラウル・デュフィ「オンフルールの灯台」(1935年) フォビズム 輪郭線による形態の描写 色彩のコントラストと調和 
|
|
|
絵画作品の選定に際しては、画集や図録、ウェブなどで情報収集してください。その際、作品の表面的な部分だけではなく、作家とその時代など制作に関わる背景についても理解を深めるた上で、制作に取り組むことが望まれます。 選定した作品の、作家名・作品タイトル・制作年・作品の画像データについて収集・保管しておいてください。レポートシート作成の際にそれらのデータが必要となります。 ■ 絵画作品選定の参考となるウェブサイト Artpedia(近現代美術百科事典)作品解説 https://www.artpedia.asia/work/ 日本の美術:歴史と作品解説 Enpainter 写真を有名画家の絵画風に加工するAI 
3)日常から絵画的イメージを採集するデジタルカメラやスマートフォンで、画像加工の素材となるイメージ採集のための撮影をおこなってください。 撮影時の画像サイズはピクセル寸法で1,024px × 768px以上に設定。画面方向はヨコ位置に限定します。 撮影したデータはPCに取り込み保存してください。 ■ 写真撮影のポイント 1. カメラアングルを変える 日常の目線の高さのアイレベルではなく、低い位置から見上げるローアングル、高い位置から見下ろすハイアングルなど、視点の変化によって、被写体の中に存在するイメージを再発見することもできるでしょう。 2. 撮影画角を変える 撮影する範囲のことを画角というが、被写体を画角に収めるフルショット、被写体の一部分を全面に撮影するクローズアップなど、画面の中にどれだけの情報を収めるのかも、意図的に操作する必要があります。 3. ストロボの設定とブレの効果 ストロボを使用した場合、使用しない場合で撮影されるイメージは大きく変わります。光量が少ないときには、その分露光時間が長くなり、機種によっては手ぶれのアラートが表示されることもあるでしょう。あえて手ぶれを効果的に利用することも考えられます。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第02週:04月24日

