

20231011

情報デザイン特論大阪電気通信大学 大学院 総合情報学研究科 情報[世界]を見る・考えるデザイン演習 第05週:10月16日 
|
|
0)出席投票Moodleコースページの出席投票から、授業動画内で指示する番号を投票してください。 
|
|
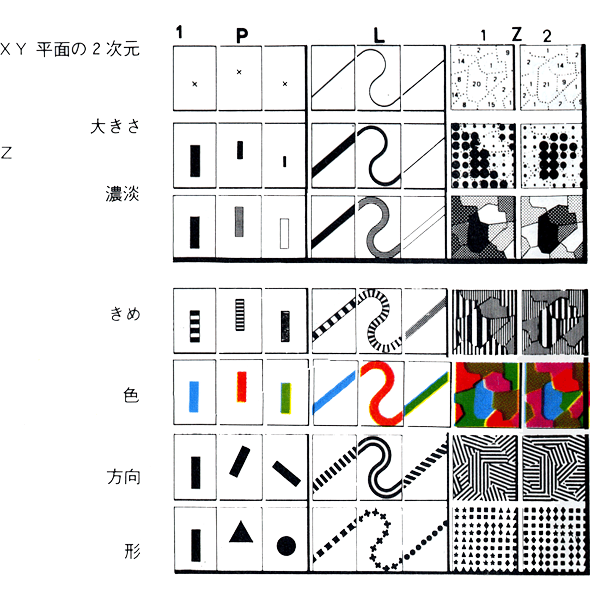
1)演習2[情報を表すビジュアル変数]1 ジャック・ベルタンの視覚変数■ 視覚変数とは ビジュアル表現には、何らかの情報、例えば物理的、経済的、政治的、人的、文化的などさまざまな情報が提示されます。ダイヤグラムや地図は、そのうちのいずれかあるいは複合した情報が、視覚的要素を使って表現されたものといえるでしょう。 統計情報の処理・伝達手段としての地図表現を開拓したフランスのジャック・ベルタン(Jacques Bertin)は、1967年に出版された著書「図の記号学(Semiologie Graphique)」の中で、二次元平面上に情報を表現する(たとえば地図をつくる)際に、視覚上の変化を用いることでさまざまな相互関係が表せることを示し、その視覚的な変化の要素として、記号の位置と合わせて[大小・濃淡・きめ・色・方向・形]の6つをあげ、これらを「視覚変数」と呼びました。 

これらを単独で、または組み合わせて使うことで、視覚変数の値と、情報がマッピングされ、高低、密度、時間、空間、変化、つながりなどを表現できるしくみが生まれることになります。 この演習では、学生個々に独自の視覚変数を作成し、情報を表すビジュアル変数としてのスケールの作成をおこないます。 ■ 演習のステップ (a) スケールのテーマについて考える 取り扱う値の性質や範囲(最大と最少)を考えましょう。その上で、その値の段階的変化区分(間隔)を考え、[大小・濃淡・きめ・色・方向・形]のどのビジュアル変数を使い、その変化区分をどのように表現するのかを決定します。 ひとつではなく、複数の変数が組み合わせられることもあります。 (b) ビジュアルイメージの採集(撮影) 考えたスケールのテーマに基づき、10段階の変化区分を表す画像を撮影します。後での処理のため、横位置で撮影をしてください。 撮影した写真をトリミングや補正などにより整える操作をおこなってください。ただし画像加工や合成はおこなわないものとします。 【例1】 (a) 温度を表すスケールをつくろうと考える。 ↓↑ (b) 色をビジュアル変数として使おう。→ 青から赤の色が画面に現われる写真を撮る。 【例2】 (a) 降雨量を表すスケールをつくろうと考える。 ↓↑ (b) 水面のテクスチャで表そう。ビジュアル変数としては濃淡、きめを使うことになる。→ 静かな水面から激しく流れる水の面までの写真を撮る。 ■ 画像データの整理 採集した画像データは、以下の仕様に整えてください。 ピクセル数 幅:600 pixel 高さ:400 pixel ドキュメントサイズ 解像度:72 pixel/inch フォーマット JPEG(高画質・低圧縮)もしくはPNG 画像データの整えに際しては、第03週 10月02日のビジュアルイメージを整える一連のポイントを意識して作業してください。 10点の画像データは、スケールの順序に応じ縦方向に並べて、1点の画像にまとめてください。 画像をまとめる手順については、授業内でのデモンストレーションを参照してください。 1点にまとめたスケール画像の仕様は以下のとおりです。 ピクセル数 幅:600 pixel 高さ:4,000 pixel ドキュメントサイズ 解像度:72 pixel/inch フォーマット JPEG(高画質・低圧縮)もしくはPNG Moodleのページに戻り、演習2[情報を表すビジュアル変数]提出をクリックして、リンク先からファイルを提出してください。 なお併せて、オンラインテキスト欄に、 学生番号 氏名 情報を表すビジュアル変数として設定したスケールの意図 を入力してください。 提出期限は、10月30日16:50までとします。 次週10月23日は課題制作に時間を充てるため、出席投票はおこないません。 10月30日の授業は、提出作品のレビューと自己評価をおこないますので、遠隔授業(リアルタイム型)で実施します。Moodle記載のMeet URLにアクセスしてください。 受講生のリアルタイムでの参加は必須としませんので、各自の状況に応じてこれまでどおりオンデマンド型での受講でも構いません。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第05週:10月16日

