

20241214

グラフィックデザイン演習同志社女子大学 学芸学部 メディア創造学科 秋学期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザイン 第11週:12月20日 
|
|
|
1)課題[雑誌 記事広告のデザイン]3. 素材収集・組版作業■ 課題要件 判型:A4サイズ(210mm×297mm) 見開きA3サイズ(420mm×297mm)・2つ折り・4ページ カラープリントで出力したカンプを最終形態とします。 |
|
|
|
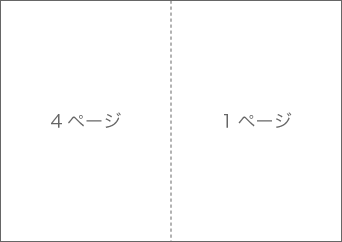
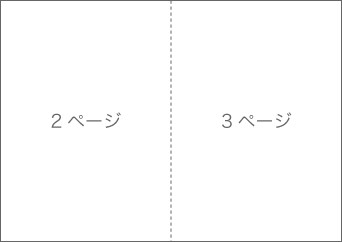
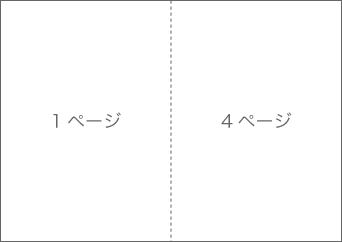
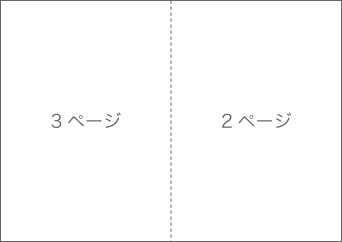
見開きの片面ずつ2枚に分けてカンプを作成してください。 両面印刷はおこなわず、片面ずつ2枚に分けて印刷してもらいます。 面付けは以下のとおりです。 ヨコ組の場合 

タテ組の場合 

■ 課題制作スケジュール 12月20日 素材収集・組版作業 12月27日 組版作業 01月10日 組版作業 01月11日 組版作業・出力(補講につき出席カウントはおこないません) 01月17日 出力 01月24日 提出・レビュー 
|
組版に使用する見開き2ページ分のレイアウトフォーマット |
|
2)Illustratorでの組版作業■ スレッドテキストオプション スレッドテキストオプションは、エリア内文字で複数のオブジェクトをリンクして、テキストの流し込みをおこなう機能です。 |
||

▲ フォーマット上に、版面としてエリア内文字用のオブジェクトを2つ描画 
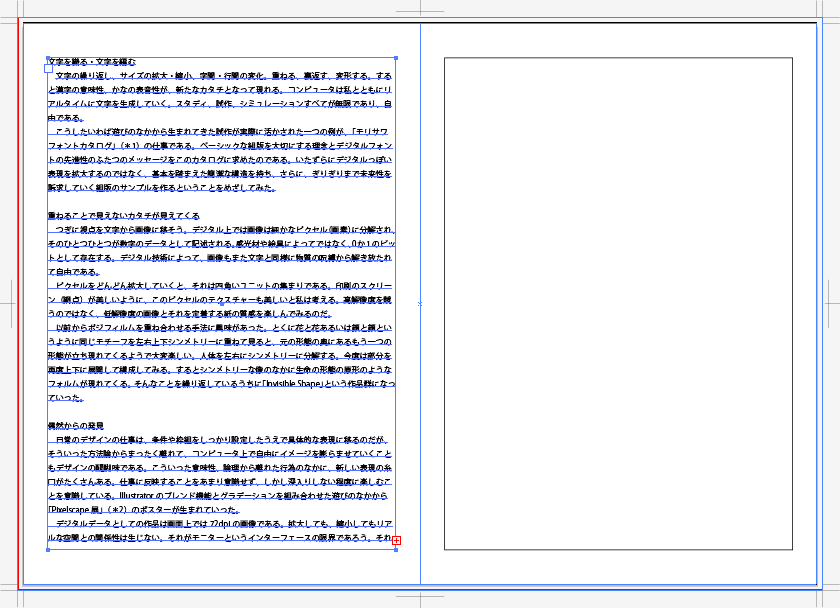
▲ 左ページのオブジェクトに、エリア内文字でテキストの流し込みを実行 
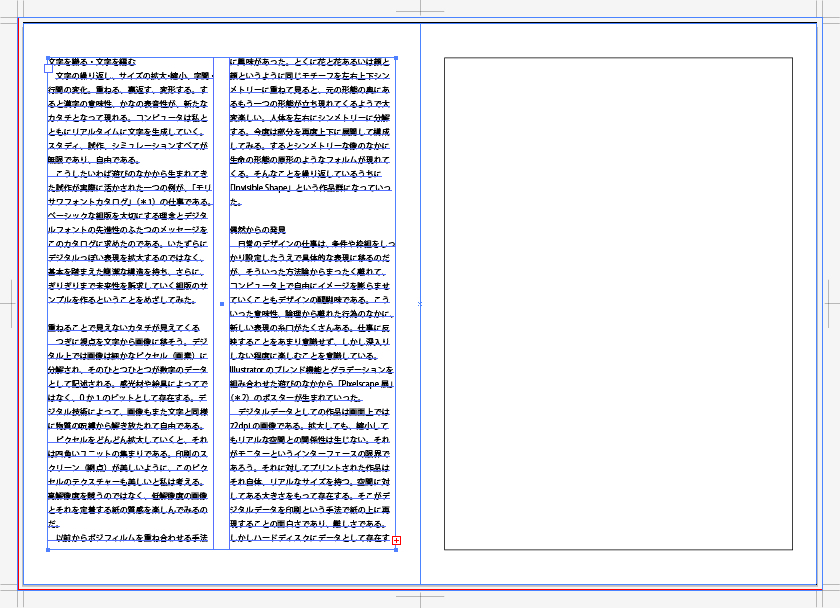
▲ 左ページのオブジェクトをエリア内文字オプションで2段組に変更 
▲ 右ページのオブジェクトも選択し、スレッドテキストオプションの実行 [書式]メニュー →[スレッドテキストオプション]→[作成] 
▲ エリア内文字オプションで右ページも2段組に変更 
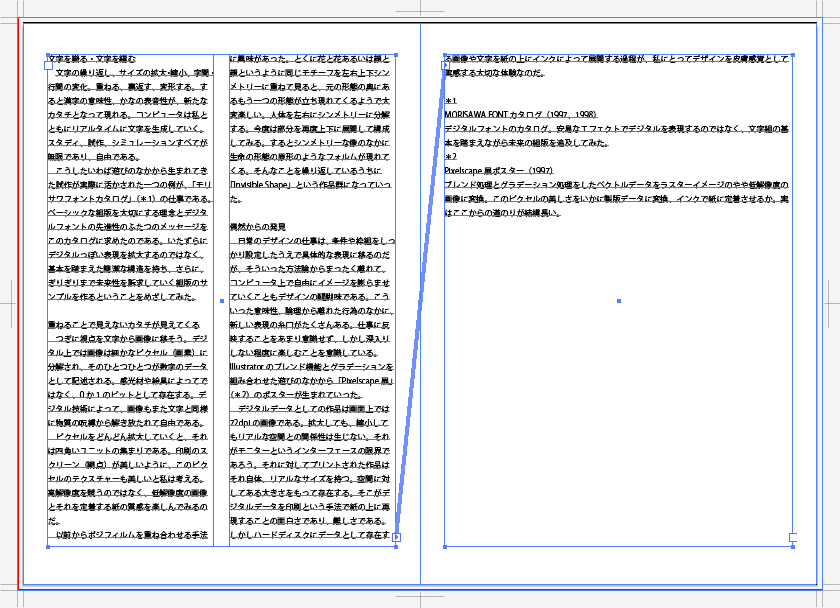
▲ 段落, 禁則処理, ぶら下がりの設定をおこない整形 
■ テキストの回り込み テキストの回り込みは、エリア内文字とオブジェクトが重なる配置の際に、オブジェクトを避けてテキストの回り込みをおこなう機能です。 
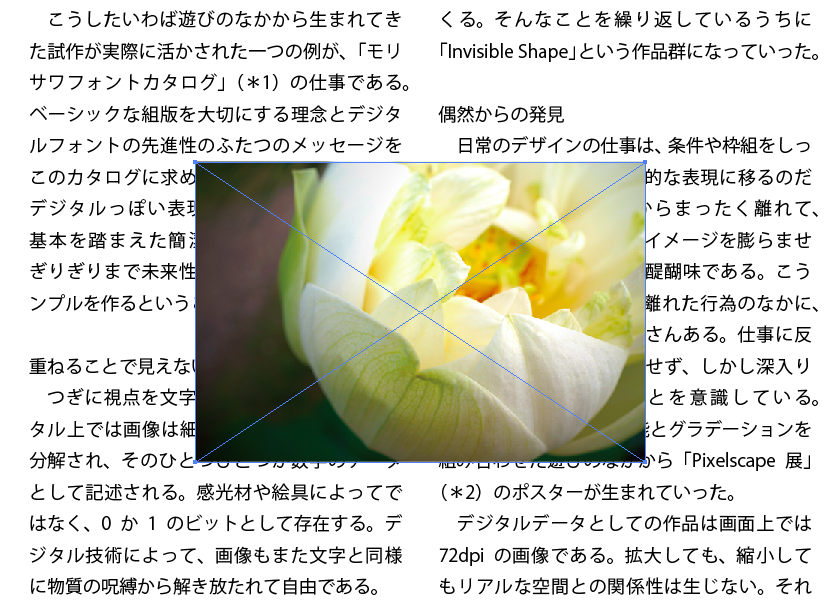
▲ エリア内文字の上に画像データを配置 
▲ 画像データとエリア内文字の両方を選択 
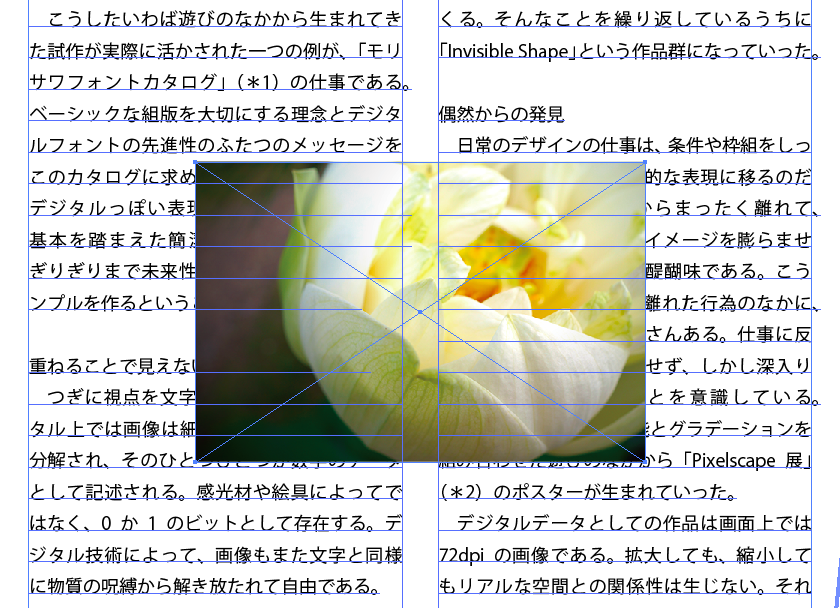
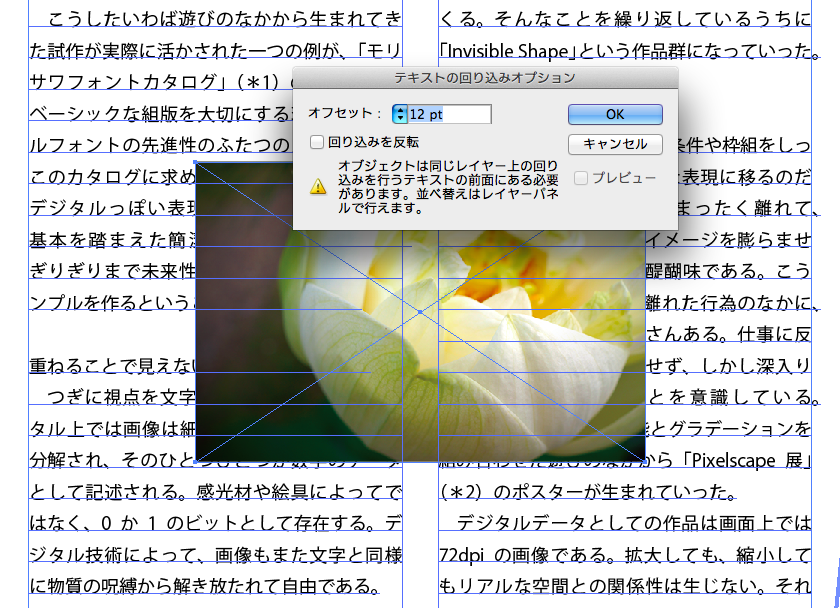
▲ 回り込みの際のテキストを画像の余白(オフセット量)を設定 [オブジェクト]メニュー →[テキストの回り込み]→[テキストの回り込みオプション...] 
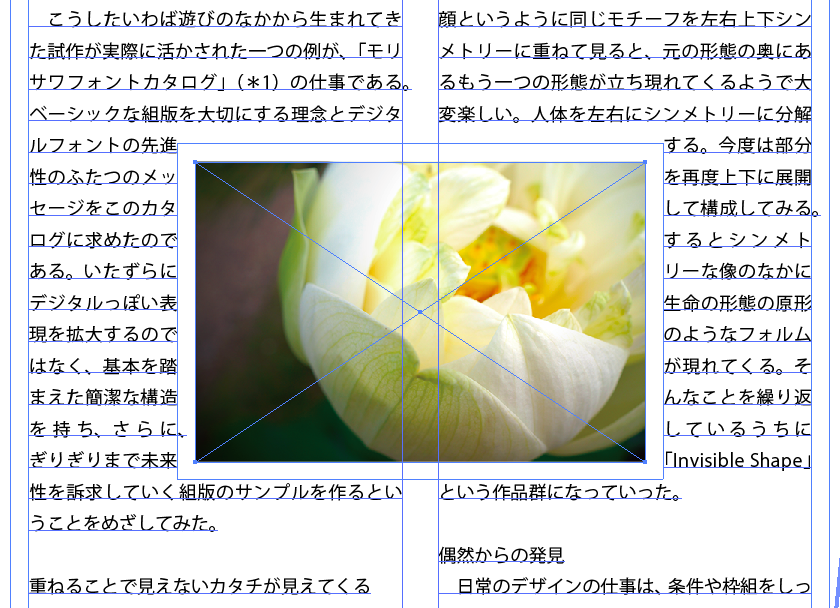
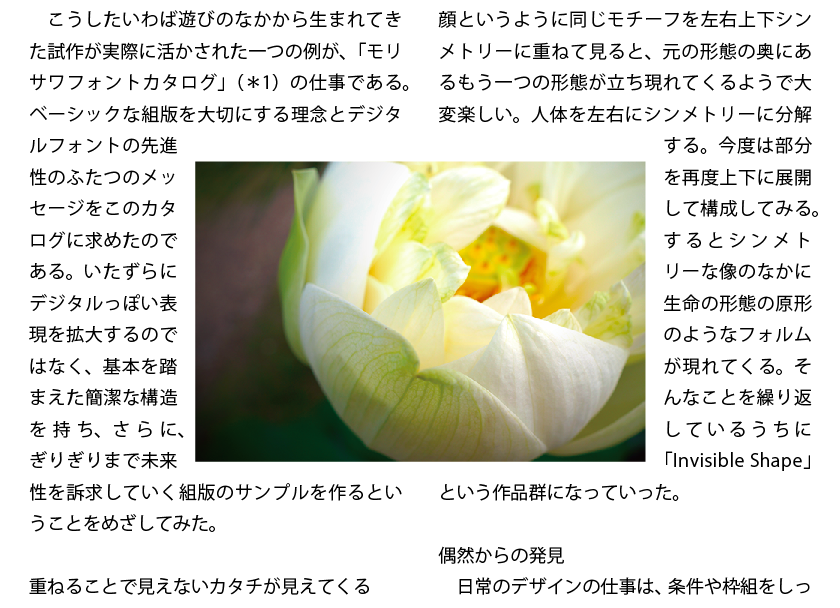
▲ テキストの回り込みを実行 [オブジェクト]メニュー →[テキストの回り込み]→[作成] 

3)出席カウントのためのメール送信w a t a n a b e @ h e a d h e a r t . c o m 宛に、出席カウントのためのメール送信をおこなってください。 件名欄には、学生番号(半角英数)・氏名を入力してください。 メッセージ欄に記載するテーマを指示するので、その指示に沿って入力をおこなってください。 
|
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
||
第11週:12月20日

