

20241012

グラフィックデザイン演習同志社女子大学 学芸学部 メディア創造学科 秋学期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザイン 第04週:10月25日 
|
|
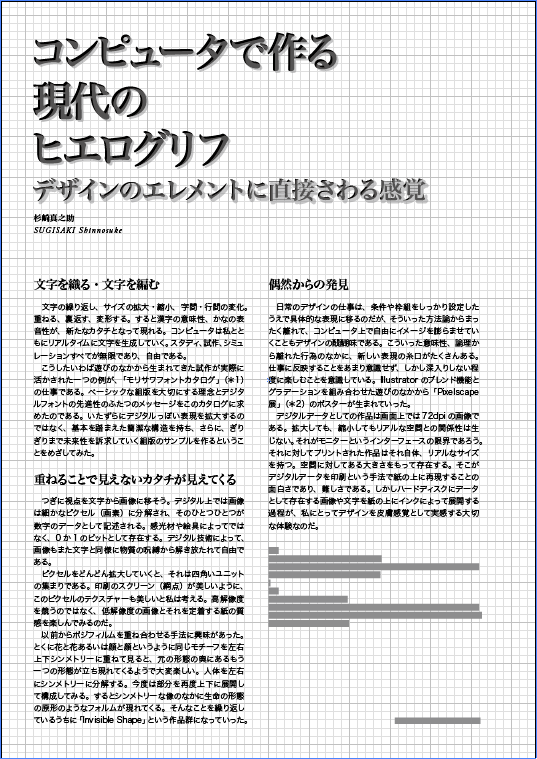
1)課題[ページレイアウトでのテキスト操作]2. テキストに関わるツールの扱い■ 課題要件 仕上サイズ:A4サイズ(210mm×297mm) A4サイズのアートボードをタテ方向に設定し、あらかじめ用意された文章原稿のデータ「textdata.txt」の文字情報を画面空間にレイアウトしてください。 |
|
|
■ Adobe Illustratorでのページ設計の手順 Adobe Illustratorでの操作上のポイントを踏まえ、ページ設計の操作手順について、以下のステップで制作にあたってください。 01. アートボードと同じ長方形を長方形ツールで描きます。 長方形ツールで任意の位置をクリック。 幅:210mm、高さ297mmで描画。 02. 長方形をアートボードと同じ位置に重ね、ガイドラインに変換します。 選択ツールで移動。ポイントスナップにより位置合わせをおこないましょう。 表示メニュー → ガイド → ガイドを作成 を選択。 03. 定規を表示します。 表示メニュー → 定規を表示 を選択。 04. ガイドラインを手がかりに、グリッドの原点を定めます。 定規の左上から十字カーソルを引き出し、ポイントスナップ。 05. 単位表示をフォントサイズ指定に用いているポイントに切り替えます。 Illustratorメニュー → 環境設定 → 単位・表示パフォーマンス... を選択。 単位・一般の項目をポイントに変更してください。 06. 本文のフォントサイズを基準にグリッドの設定をおこないます。 Illustratorメニュー → 環境設定 → ガイド・グリッド... を選択。 グリッドの値 ÷ 分割数 が、グリッドの最小単位となります。 07. グリッドスナップの設定をおこないます。 表示メニュー → グリッドにスナップ を有効にします。 08. 版面を長方形ツールで描いてください。 09. 版面の長方形をテキストエリアに設定します。 文字ツールで、描画した長方形の一辺をクリック。 10. エリア内文字オプションによって段組の設定をおこないましょう。 書式メニュー → エリア内文字オプション... を選択。 11. テキストデータの流し込みをおこないます。 12. テキストエリアの変形などにより、レイアウトを検討してください。 ダイレクト選択ツールを用いてテキストエリアの変形により整形してください。 |
解説動画 大阪電気通信大学 エディトリアルデザイン・演習 2021年05月09日 収録 動画内で提示している授業資料は、本授業の内容と異なるところがあります。 本授業の進行は、動画内資料ではなく、このページに記載している内容になるので、留意してください。 |

演習サンプルのIllustratorデータ(ヨコ組み)sample_works01.ai(1.9MB) 
演習サンプルのIllustratorデータ(タテ組み)sample_works02.ai(1.5MB) |
|

リンクをcontrol+クリックし、リンクされたファイルをダウンロードし、サンプルデータのページ設計について各種設定状態を確認してみてください。 
なお、ページの中の任意の位置に氏名を「designed by 学生番号・氏名」としてクレジット表記しておいてください。 11月08日授業時を目処に、演習室モノクロプリンターでのプリントアウトと、サーバ Teachersへのデータ提出をしてもらう予定です。 

|
|
2)出席カウントのためのメール送信w a t a n a b e @ h e a d h e a r t . c o m 宛に、出席カウントのためのメール送信をおこなってください。 件名欄には、学生番号(半角英数)・氏名を入力してください。 メッセージ欄に記載するテーマを指示するので、その指示に沿って入力をおこなってください。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第04週:10月25日

